
Photoshopで作成したpsdファイルをベクター変換
Illustratorにはラスター画像を読み込み(配置)、この画像を基にしてベクターデータに変換する機能(画像トレース)があります。jpegやpng形式のファイルを読み込むことができるのですが、Photoshopで作成されたpsd形式も読み込むことができます。Photoshopにはレイヤーが使えるので、レイヤーで読み込んだ場合はIllustratorでもレイヤーが引き継がれるのではと考え試してみました。結論としてはレイヤーごとにグループ化されるので、レイヤー別にはなりませんが、ひと手間でレイヤー間を移動できます。
Illustrator 配置でファイルを読み込む
まず、Illustratorのアートボードに「配置」を使って画像を読み込みます。プルダウンメニュー「ファイル」→「配置」を選択します。配置はあらかじめ保存していたファイルを読み込みIllustratorで利用する機能です。いろいろな形式のデーターを「配置」することができます。ラスターデータで代表的なjpegやpng形式やベクターデータのespやCADで使われるDFXなどを読み込みアートボード上に貼り付けることができます。今回はPhotoshopで作られたPSD形式のファイルを貼り付けます。アートボード上で単にクリックすると、元のファイルで使われた大きさで読み込まれ、クリックしながらマウスを動かすと読み込む画像の大きさを変えることができます。

レイヤー分けされたPSDを読み込む
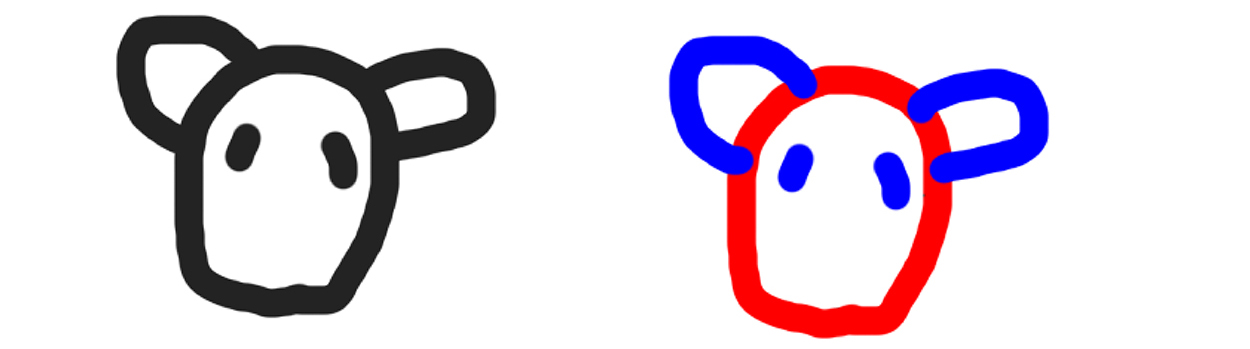
今回の実験のために下の図のような二つのレイヤーに分けられたPSDファイルを作成してみました。赤色の顔部分と青色の耳と目を異なるレイヤーに入れています。今回は左側の白黒の画像を読み込みパス化します。

Illustratorで配置を使い読み込むと、下の図のように二つのレイヤーのグループが選択された状態になります。青い枠が二つあり二つのグループを同時に選択していることがわかります。画像をパスに変換は一つのグループ単位で行う仕様になっています。複数のグループから一つのグループを選択するには、グループ選択ツールまたはダイレクト選択ツールを使います。

パスに変換する手順
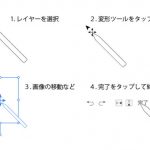
配置で読み込んで、パス化終了までの手順を説明します。画面上部に表示されるコントロールパネルの表示が重要です。また、次の段階に進むためには、コントロールパネル上の「画像トレース」と「拡張」をクリックする必要があります。
配置で画像データを読み込む
配置でPSD形式の画像データを読み込みます。読み込み後は複数のグループ(レイヤー)が選択されているので、コントロールパネルの左端には「グループ」と「複数の画像」と表示されます。
ワークスペースによってはコントロールパネルが表示されない場合があります。プルダウンメニュー「ウィンドウ」を開いて「コントロールパネル」をチェックして表示させるか、ワークスペースの選択を「トレース」にしましょう。

一つのグループを選択
一つのグループごとでしか、画像トレースできないので、グループ選択ツールかダイレクト選択ツールを使って、一つのグループを選択します。この状態でコントロールパネルの「画像トレース」をクリックすると、トレース結果が表示されます。

拡張をクリックして画像をパス化
画像トレースをクリックすると、画像を解析してトレース結果が表示されます。この段階ではまだパス化はされてはいません。コントロールパネルの「拡張」をクリックすると図形がパス化されます。

JPEGをパス化するとどうなる
JPEGにはレイヤーという概念はありません。Photoshopでレイヤー分けされた画像もJPEGで保存すると一つの画像になってしまいます。Photoshop風に表現すると「画像の統合」してレイヤーを一つにまとめた状態になります。Illustratorで表現すると、「パスファインダー」で「合体」したような画像になります。レイヤー分けされたPSDではレイヤー単位(グループ単位)でパス化することになります。ここがPSDとJPEGの差になります。
さいごに
興味本位からレイヤー分けされたPSDファイルをIllustratorで読み込み、「画像トレース」でラスターデータをベクターデータに変換してみました。グループ単位でパス化することが分かりました。白黒の画像だと、画像トレースをクリックして、次に拡張をクリックするとパス化の作業は終了します。
今回は白黒のデータを使いましたが、次回は複数の色を使う場合どうなるのか試してみたいと思います。