
面を分割して絵を描いてみたくなりました
四角形を描き、これを分割して色を替えて単純化した絵を描いてみたくなりました。何か適当なツールはないのか調べてみました。ナイフのようなアイコンのツールであれば曲線で切断できるのではと思い試してみました。
ナイフツールでもよいのですが、一発勝負で気に入るものでなければやり直すしかないツールです。他に何かないのかなとたどり着いたのがパスファインダー 分割でした。ペンツールや鉛筆ツール・ブラシツールで描いても外形の違い(アピアランス)で太さが異なっても一本のパスです。パスは選択ツールやスムーズツールを使って何度でも修正することができます。納得がいくまで修正して、最後にパスファインダー 分割をクリックすれば面を分割することができます。納得できるまで修正のできることが一発勝負のナイフツールとの違いです。
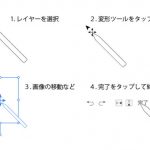
分割の手順
分割のための手順は、選択ツールで分割に利用したいオブジェクトを選択して、パスファインダーパネルの一番左の分割アイコンをクリックします。これで、四角形が線を境に二つに分割されました。分かりやすいよう色を変えています。

パスファインダー 分割で図形の分割
ブラシツールなどで描いて、修正してその後に分割できないかなと思い、四角形の上に線を引いて、パスファインダー 分割をクリックしてみました。すると、四角形は線の通りに分割され、線は自動的に消えました。
線をアウトライン化してからパスファインダー 分割を実行するとアウトライン化した図形に応じて分割されます。四角形からはみ出したところは削除して、アウトライン化した部分を白塗り、線は透明にすると白い線が現れます。

パスファインダー 分割で複合パスの作成
四角形の上にスターツールを使って黄色い星型の図形を描き、パスファインダー 分割を実行してみると複合パスになります。「複合パスの作成」との違いは「複合パスの作成」では黄色い星形の図形が自動的に消えてくれますが、パスファインダー 分割では星形はそのまま残り、削除する手間がかかるのですが、ほぼ複合パスと同様の効果が得られます。なんと、複合パスの解除もできます。
ナイフツールでも試してみましたが、複合パスにはなりませんでした。

図形に部分的に線がかかる場合の「分割」
図形に部分的に線がかかる場合にパスファインダー 分割をした場合、どのような結果が得られるのか試してみました。
線に沿ってパスが重複し、線の終端で止まるようになりました。重複したパスを開いてみたのが、一番右の図です。

複数の線で「分割」した場合
2本の線が絡み合うような場合に分割をした場合は、下の図のように5分割されました。

おわりに
パスファインダー 分割を使うと図形の分割をすることと、複合パスを作成することができます。分割は色紙をカッターで切り切断するイメージです。一方、複合パスは色紙の中にカッターで穴を開けるイメージです。
ベジェ曲線て思い通りに描くのは難しく感じます。ブラシツールの方が鉛筆などで描く感覚に近いので、パスファインダーで分割する方が楽に描けるかもしれません。