
テキストからベクター生成(Beta)ちょっと使ってみました
Illustrator 28.0の新機能のテキストからベクター生成(Beta)をちょっと使ってみました。同じプロンプトでベクターグラフィックの種類を変えてみました。プロンプトは抽象的なものよりも、具体的なものの方が出力結果はよいようです。
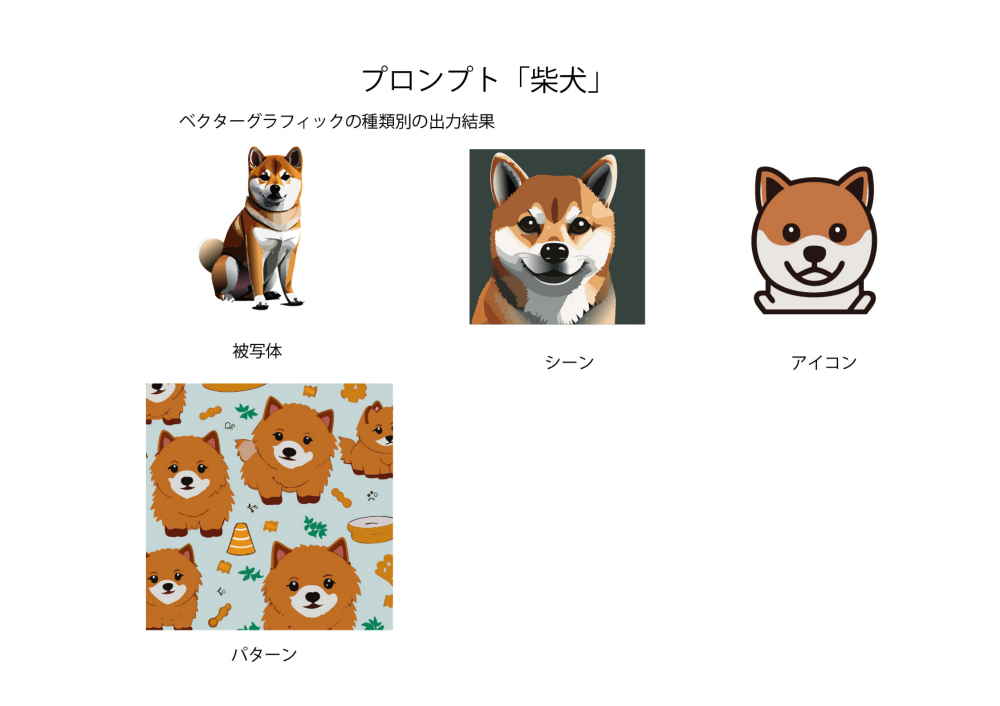
同じプロンプトで種類別のベクター生成結果
ベクターグラフィックの種類には、被写体・シーン・アイコン・パターンの4種類があります。同じプロンプトで生成結果を比べてみました。


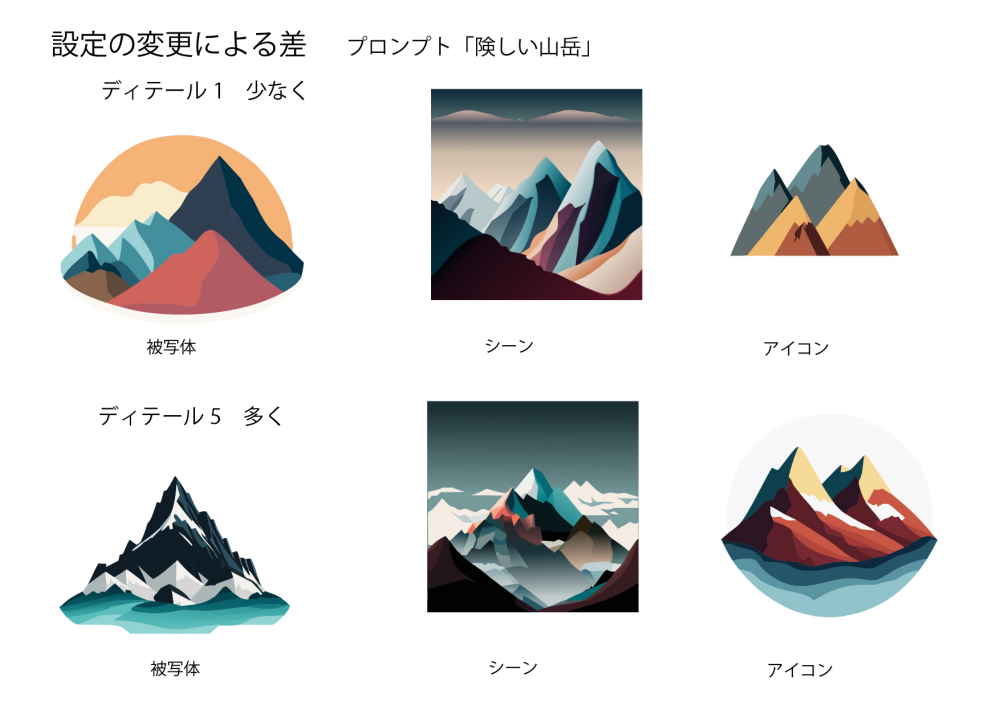
ディテールの設定によるベクター生成の差
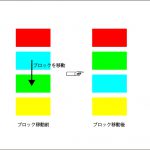
「設定」でディテールを変更して比較しました。ディテール1(少なく)だと分割面は少ないですが、ディテール5(多く)に設定すると分割が多くなりより細かく描かれています。

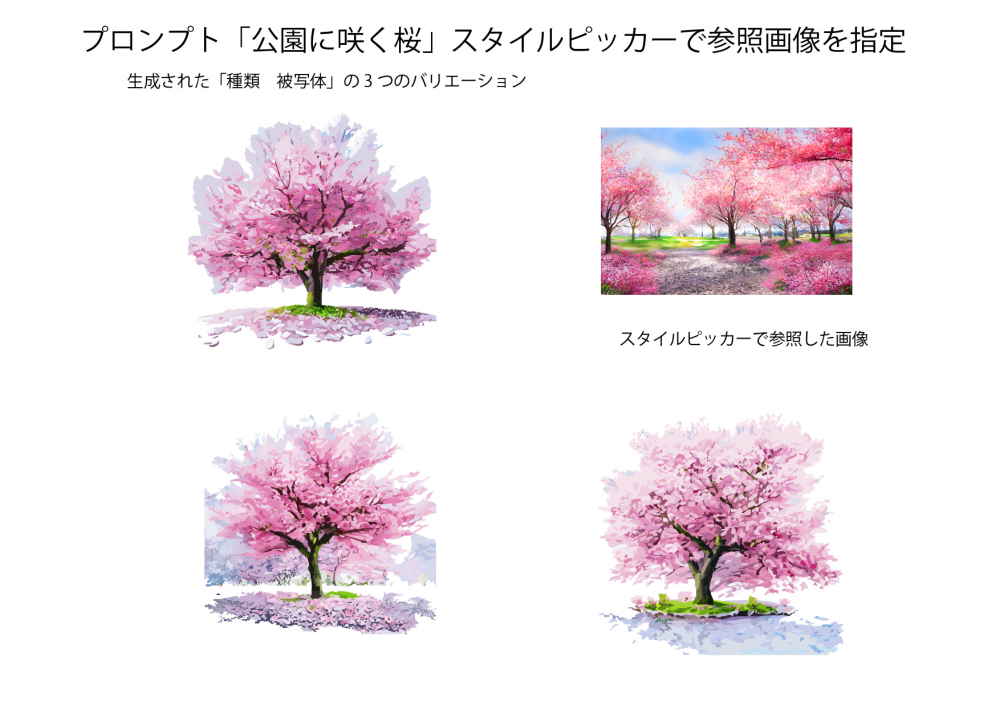
スタイルピッカーでラスター画像を参照
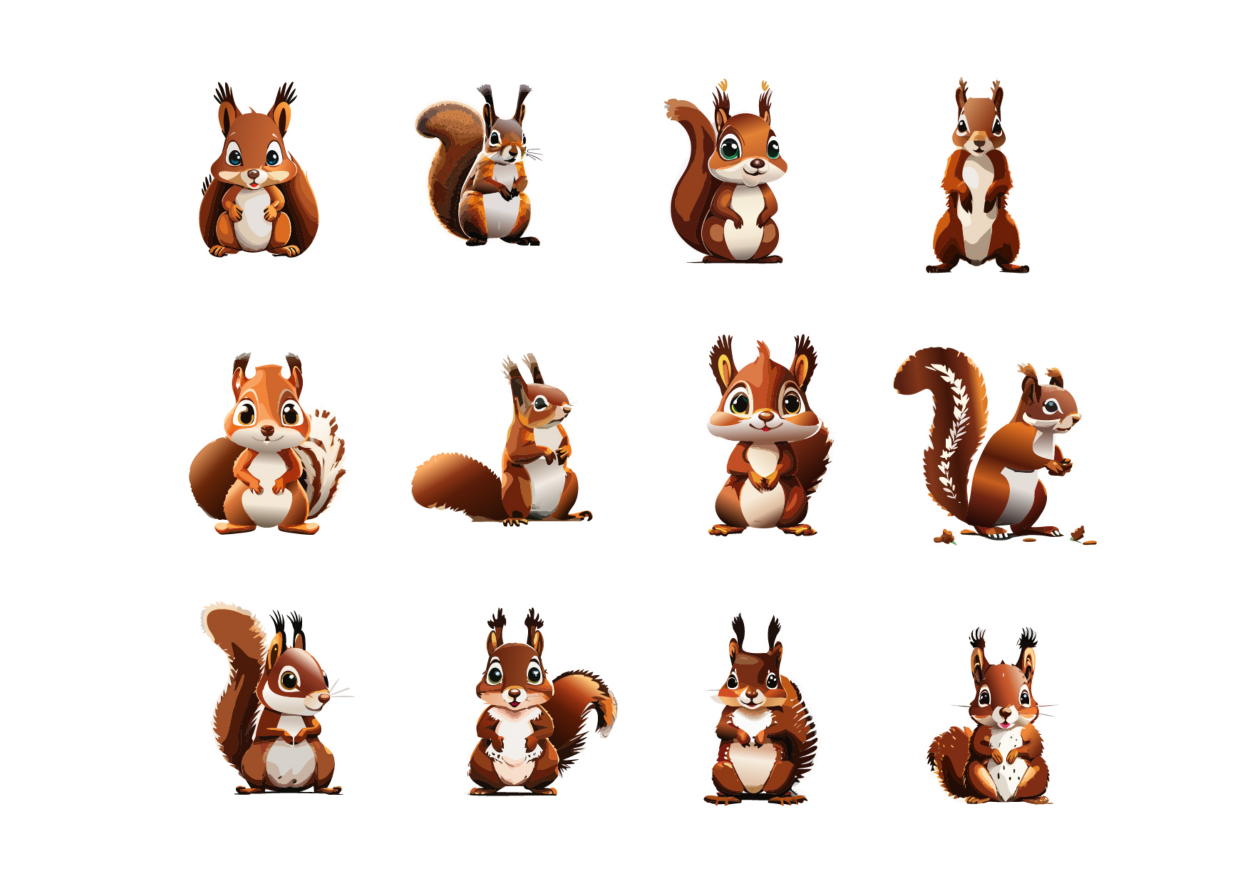
スタイルピッカーでラスター画像を参照してベクター生成しました。ラスター画像はPhotoshopでテキストから生成した画像を使いました。種類は被写体一つにして3つのバリエーションを作りました。アートボード上に「配置」で貼り付けて、スタイルピッカーで画像をクリックすると参照画像を指定できます。プロンプトを入力して、ベクターグラフィクの種類を選びます。そして、生成ボタンをクリックします。プロンプトには「公園に咲く桜」を入力しました。思ったよりもリアルな桜が生成されました。

スタイルピッカーでベクターグラフィックを参照
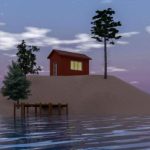
スタイルピッカーでベクターグラフィックを抽出してベクターグラフィックを生成してみました。スタイルピッカーでアートボード上の参照したいオブジェクトをクリックします。プロンプトを入力して、ベクターグラフィクの種類を選びます。そして、生成ボタンをクリックします。プロンプトには「富士山」と入力しました。スタイルピッカーでスタイルを指定しているのでもとになったシーンの富士山にできあがりが似ています。