
マーカーで描いたものをベクター変換
速乾性があり素早く描くことのできるマーカーで描いたものをスキャンして、Illustratorでベクター変換すると素早く素材を描いてパスにできるのではと思い試してみました。サンプル用のデータはアルコール系のコピック スケッチで描き、紙はMarker用のものを使っています。また、単色ではなく複数の色を使い画像トレースのカラーモードをカラーにして変換します。色ごとに描いた形状通りにオブジェクトができれば合格です。
ベクター変換する手順
まず、Illustratorでベクター変換して、ラスターデータの画像をパスにするための手順を確認しましょう。
画像の読み込み
プルダウンメニューで「ファイル」→「配置」を選択して画像を読み込みます。オリジナルと同じ大きさにしたいときはマウスを一回クリックします。大きさを変えたい場合は、マウスをクリックしたままマウスを移動させてちょうどよい大きさになったら解除します。

画像トレースパネルを表示してカラーモードをカラーに最後は「拡張」
今回はプルダウンメニュー「ウィンドウ」→「画像トレース」を選択して画像トレースパネルを表示します。
画像トレースパネルのカラーモードを初期値の「白黒」から「カラー」に変更します。カラーにするとスライダーを左右に動かして色数を最小2から最高30まで調整することができます。
プレビューをチェックして、カラーのスライダーを動かすと、変換結果が表示されます。良ければ画面上のコントロールパネル上にある「拡張」をクリックして変換が終了します。これでパス化が完了です。
コントロールパネルが表示されていないとき
ワークスペースの種類によってはコントロールパネルが表示されない場合があります。プルダウンメニュー「ウィンドウ」を開いて「コントロールパネル」をチェックして表示させるか、ワークスペースの選択を「トレース」にします。
画像トレースのカラーモード
画像トレースのカラーモードは、白黒 カラー グレースケールの三種類のうち一つを選択します。白黒は白か黒の2種類にわけてベクター変換します。白黒を選択すると 白と黒の境界線 しきい値を指定することができます。カラーは指定した色数に合わせて変換します。グレースケールは、階調の数が変化するのかと思いましたがその考えは違っているようです。数値によりどう変化するのかあまりよく分かりません。
画像トレースパネルの設定
マーカーで塗った色別にパスにすることが目的なので、それに合わせた画像トレースパネルの設定を紹介します。カラーモードは「カラー」にします。また、プレビューにチェックを入れてカラーの白丸を左右に動かすと指定の色数が変わります。数字を変えると、画像トレースの結果が表示されます。マーカーで塗った数プラス白の一色を加えた数が正解なのですが、トレース結果を見ながら調節することもできます。

ベクター変換をしてみました
実際に、マーカーをスキャンした画像でベクター変換してみました。私のスキャナーでスキャンすると実際の色よりも白っぽくなってしまいます。色数は6色にしました。青、オレンジ、緑、茶色、ピンクと地の白の6色です。6色よりも増やすとマーカーで塗り重ねた濃い部分が別の色になってしまいます。青、オレンジ、緑、茶色はほぼ正確に変換されています。しかし、明度の高い(反射率の高い)ピンクは別の形になっています。このことから明度の高い色は避けるべきでしょう。
オリジナルのマーカーの塗りムラは見た目で気にはなるのですが、ムラがあっても一色としてトレースされています。

色を調整して再挑戦
スキャナーでスキャンすると画像はレースのカーテン越しに見たように白っぽくなりがちです。オリジナルよりも見た目少し薄めになります。Photoshopで「色調補正レイヤー レベル補正」で調整したものをサンプルとして用意しました。青、オレンジ、緑と茶色はスキャンして未加工の画像よりも良い結果ですが、やはり明度の高いピンクは正確性に欠けます。パスになれば、塗り色も後で変えることができるので、より明度の低い色のマーカーを使うべきでしょう。

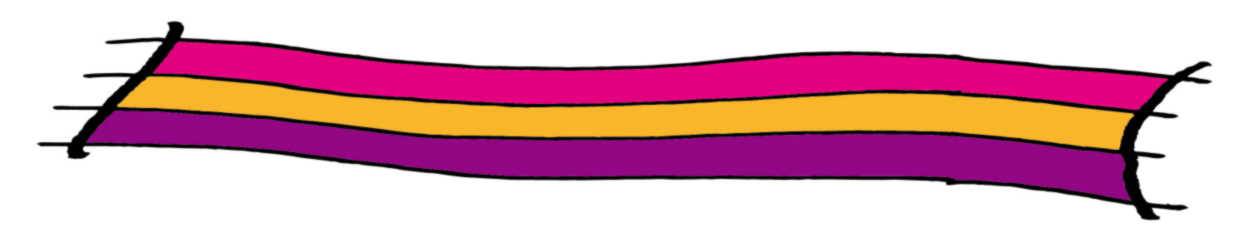
マーカーを色と色とが重なるようにした場合
マーカーで塗った色と色とを離したサンプルでトレースしましだか、色と色を重ねるように描いた場合はどうなるでしょうか。色が重複して塗られた部分はどうしても暗くなるので、サンプルの画像では分からないのですが一番暗い色、この場合は、茶色になってしまいました。重なって暗い色になった部分は別のパスになるのでトレース後に調整する必要があります。しかし、色別に分けられてパスが作られています。

カラーの数を5にするのが正解なのですが、色数を一つ多くして6色にすると、緑が2色に分けられてまだら模様のようになってしまいました。4にすると一色減ってオレンジが茶色に統合されてしまいました。
さいごに
ペンツールを使って描くのは結構難しいものです。マーカーだったら簡単に描くことのできる人も多いでしょう。マーカーで描いた画像でも明度の高い色を使わず、色数を抑えて、似通った色を使わなければ十分な精度で変換できそうです。しかし、薄いピンク色は使わない方が良さそうです。
下絵を描くかスキャンした下絵を、ペンツールで描く選択も良いでしょうが、マーカーでさっと描いて、画像トレースでパスにして加工するのも一つの手です。欠点はアンカーポイントがたくさんできるので修正が困難ということでしょうか。「オブジェクト」→「パス」→「単純化」でアンカーポイントの数は自動で削減することはできます。減らしたとしても編集は困難ではありますが。