
WordPress5.0のブロック
Wordpress 5.0のGutenbergエディタでは文章や画像はブロックに収められています。このブロックはブロック単位で上下に移動させることができます。ブロックは追加することや削除することができます。ブロックは見出しブロック、画像ブロックなどの納めるものの種別ごとに異なります。ブロック単位でプロパティ(属性)を設定することができます。段落ブロックでは文字サイズを小、標準、中、大、特大の5種類の大きさに指定することができます。また、もっと細かく数値で文字のサイズを指定することができます。画像ブロックでは画像の大きさや代替テキストの入力することができます。
段落ブロックのテキスト設定で文字サイズを変更
文字サイズ 小
文字サイズ 標準
文字サイズ 中
文字サイズ 大
文字サイズ 特大
画像ブロックの画像設定で画像のサイズを変更
画像設定で同じ画像にサイズを変更しました。




ブロックの種類
一般的なブロックとして、段落、見出し、画像、リスト、ギャラリー、引用、音声、カバー、ファイル、動画があります。これに加えて、特殊なブロックがあります。これまで使ったブロックは段落、見出し、画像およびリストです。段落は本文を書きこみます。見出しは見出しですね。画像は画像一点が入ります。リストは箇条書きになります。
ブロックの追加と削除
ブロックは追加することも削除することができます。
ブロックの追加方法 その1
画面左上の赤で囲まれたボタンをクリックします。

ブロックの追加方法 その2
ブロックの内側をクリックすると下の図のようにツールが現れます。ここからブロックの削除もできます。

ブロックの追加方法 その3
ブロック中央上部にポインタを移動すると「ブロックの追加」が現れます。このボタンをクリックすると、ブロックが追加されます。

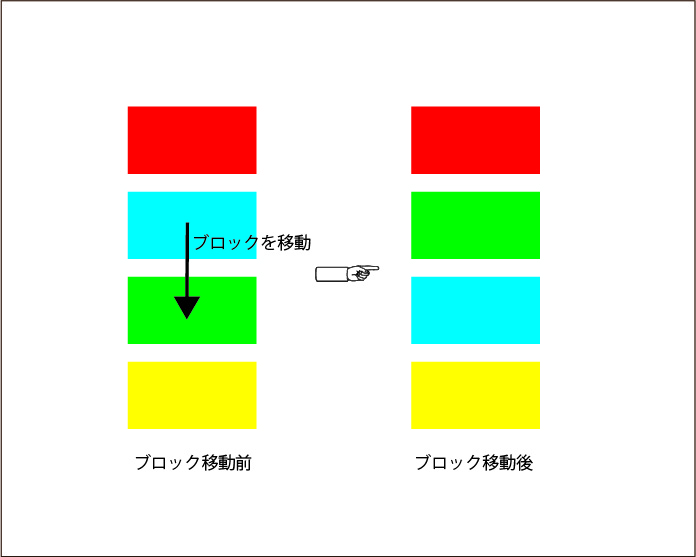
ブロックの移動
段落ブロックには文章を、画像ブロックには画像が納められ、ブロック単位で移動することができます。マウスポインタをブロックの左上に移動すると移動のためのツールが現れます。「上に移動」は一つ上のブロックの上に移動し、「下に移動」で一つ下のブロックの下に移動することができます。